How To Change Font Size In C# Console Application
There are dissimilar means you can draw attention to text on a web folio. You can make it orangish, for example. Yous tin can bold or underline information technology. Yous can highlight 1 phrase in a sentence. In addition to these formatting options, you tin can also change the font size of text to depict the reader's centre and found a visual bureaucracy. You lot'll detect in this blog post that the title (<h1>)has the largest font size. Adjacent up are my heading elements (<h2>, <h3>, and <h4>), all larger than the <p> elements beneath them. This style, the visitor (you) knows where different sections begin. HTML headings aren't the just manner to change the font size on your site. Let's say you want to compress or overstate the default heading sizes, or you want to alter the font size of other elements on the page. In that case, you can change the font size in CSS. Let's walk through the procedure beneath. font-size is the CSS property that controls the size of the font on a webpage. There are several different values y'all can employ to define the font-size property. Take a expect at the example below, which includes different values and units you tin utilize in CSS. Encounter the Pen font-size: different values past Christina Perricone (@hubspot) on CodePen. These values offer different approaches to setting the font size on your web page. The i you cull volition depend on the needs and goals of your site. Allow's take a closer look at these values, weighing the pros and cons of each. In CSS, font-size tin can be specified with any of the post-obit values. For each holding value, I'll give an example of its syntax and a brief clarification. Absolute-size keywords are based on the default font size. Most commonly, the default font size is medium (which translates to sixteen pixels or 1em) though information technology can differ by browser and font family. Note that in HTML the default font size is 16px. The absolute-size keywords are: Hither'south how each looks in a browser: Encounter the Pen font-size: absolute size by Christina Perricone (@hubspot) on CodePen. Absolute-size keywords make it like shooting fish in a barrel to set text to a specified size and create a font hierarchy for your page. However, they practise non allow a user to change the text size in all browsers, which makes it a poor choice for accessible blueprint. To exist more inclusive of all users, endeavour relative-size keywords. Relative-size keywords gear up the font larger or smaller relative to the parent element's font size. These relative sizes are roughly based on the ratio of the absolute-size keywords described above. And then if the parent chemical element has a font size of large, a child element with a divers relative size of smaller volition take a font size of medium. Permit'south expect at the lawmaking of this hypothetical. See the Pen font-size: relative size by Christina Perricone (@hubspot) on CodePen. Notice that I've used the class selector ".relative" to target one H2 rather than using the type selector, which would target both H2s. You can larn more almost CSS selectors in our explainer. Relative-size keywords make it easy to set the size of text relative to surrounding elements. Their advantage over absolute-size keywords is that they allow users to change the text size in all browsers, which makes information technology a good choice for accessibility. There are a few length values that tin define the font-size property in CSS. Here, we'll focus on the three most mutual: pixels, em units, and rem units. Using pixels (px) as your length value will enable you to set up your font size with precision, regardless of the browser a visitor is using. You lot tin can specify exactly the number of pixels in height that you want a browser to return your text (although the results may vary slightly depending on the algorithms the browsers use). See the Pen font-size: px by Christina Perricone (@hubspot) on CodePen. Even so, the fixed nature of pixels is also a drawback. They're not optimized for all devices — CSS-Tricks found that websites on the iPad mini render the aforementioned every bit websites on the iPad, for example — and they're not an accessible length value. Considering users cannot change the font size in some browsers, there are more inclusive and responsive options you can apply. The em unit of measurement sets the font size relative to the font size of the parent element. So, giving text a font-size of 2em will make this text twice the size of its surrounding text. Setting font size in em units is ideal for an inclusive design. Since ems are a relative unit, users can accommodate the text size in all browsers. The only drawback is that ems compound. And then, say a <span> chemical element with a font size of 2em contains some other <span> element. That nested <span> element would be twice the size, or 4em. See the code below. Run into the Pen font-size: em by Christina Perricone (@hubspot) on CodePen. Rems are a relative unit similar ems, but they don't compound. That's because ems are font-relative units, meaning the font size is relative to the parent chemical element's font size, while rems are root-based. Meaning, the font size is relative to the size of the font used by the root element, or <html> element at the top of the document. Say I set the font size of the root chemical element to 12px so that any text in the document that isn't modified by CSS will be 12 pixels. Merely, I likewise want to alter the font size of a <div> element that'southward similar to the one mentioned in the case above. Allow's look at the code for that beneath. Notice how the nested <span> element is the same font size as the other <span> chemical element. Run across the Pen font-size: rem past Christina Perricone (@hubspot) on CodePen. A percentage value sets the font size of an element relative to the parent element's font size. Say a <div> element that's set to 36px contains a <p> chemical element and two <bridge> elements. The font-size of the <span> elements are set to 50% and 200% respectively. And so the <span> element with the 50% value will exist 18px and the <span> chemical element with the 200% value volition be 27px. Here'due south how that lawmaking looks in action: See the Pen font-size: pct by Christina Perricone (@hubspot) on CodePen. The belongings values described in a higher place all take one matter in common: They are not responsive. If you'd similar to set your font size to be responsive for all devices and displays, y'all can use the viewport width unit of measurement, shortened to vw. The vw unit is some other relative unit. It's not relative to a parent chemical element or root element only to the width of the viewport, 1% of the viewport to exist exact. Significant, if the viewport is 100 cms wide, 1vw = 1 cm. If the viewport is 50 cm wide, 1vw = 0.v cm, so on. Say I desire the font size of my paragraph to be 10% of the width of the browser window. Here's what the code looks similar: See the Pen font-size: vw by Christina Perricone (@hubspot) on CodePen. And here's what the text looks like when we resize the viewport: When setting your font size in vm units, exist careful that your text doesn't get too big on large screens. Unfortunately, CSS doesn't have max-font-size property, just you can prevent your font from getting too big by using media queries. You but have to use the media query at a sure screen size breakpoint and force the font size back into a set pixel value. Say I want to forcefulness my font size back to 30px when the viewport exceeds 1000px. Here'south what the code looks like: See the Pen font-size: vw with media query by Christina Perricone (@hubspot) on CodePen. And hither's what the text looks like when we resize the viewport: Irresolute font size in CSS is complex when compared to the ease of irresolute font size in Google Docs or Microsoft Word — but it can be mastered with some practice in HTML and CSS. Editor'due south annotation: This mail service was originally published in May 2020 and has been updated for comprehensiveness. 
How to Change Font Size in CSS
Font-size Belongings Values to Subtract and Increase Font Size
Absolute-size keyword
element { font-size: small; }
Relative-size keyword
element { font-size: larger; }
Length
Pixels
element { font-size: 32px; }
Ems
chemical element { font-size: 2em; }
Rems
chemical element { font-size: 2rem; }
Pct
chemical element { font-size: 110%; }
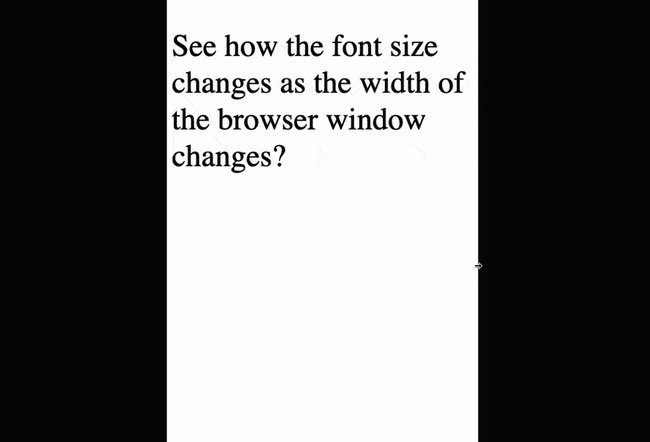
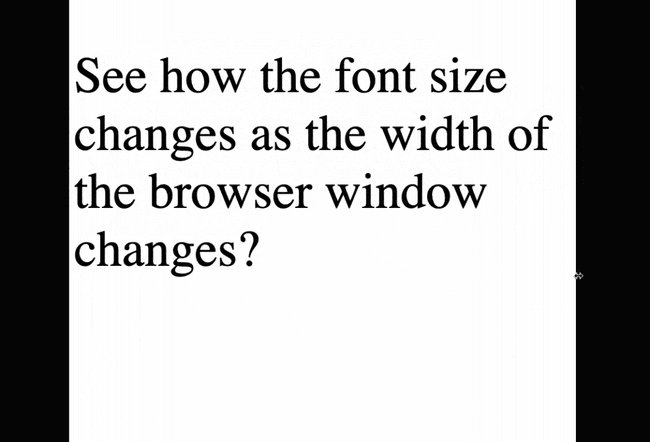
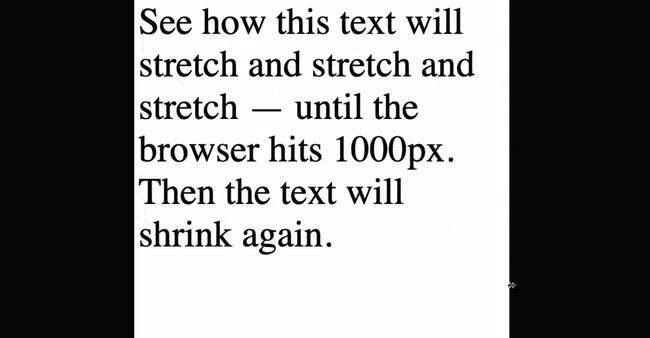
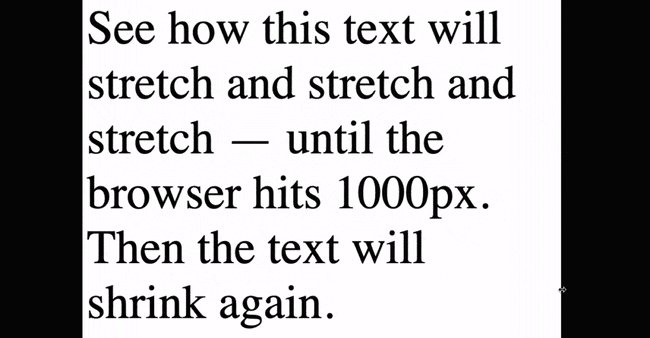
Responsive Font Size in CSS
element { font-size: 10vw; }

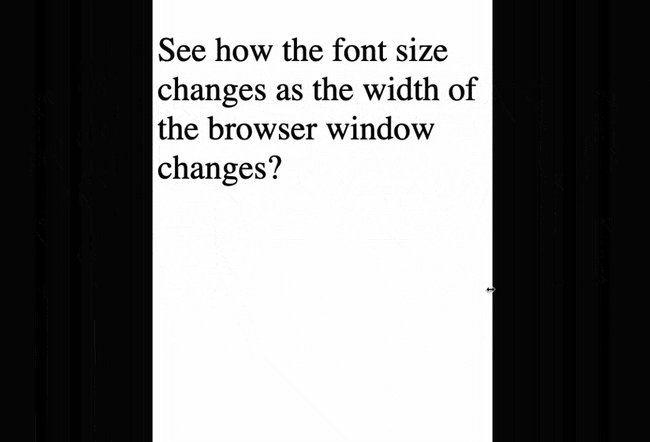
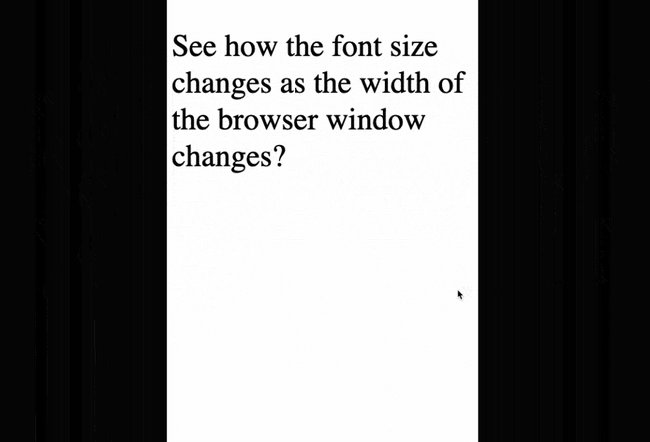
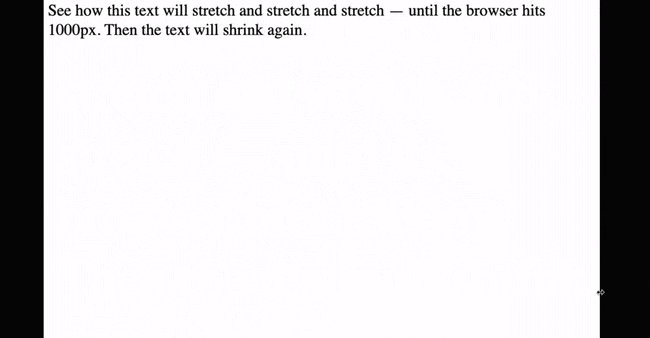
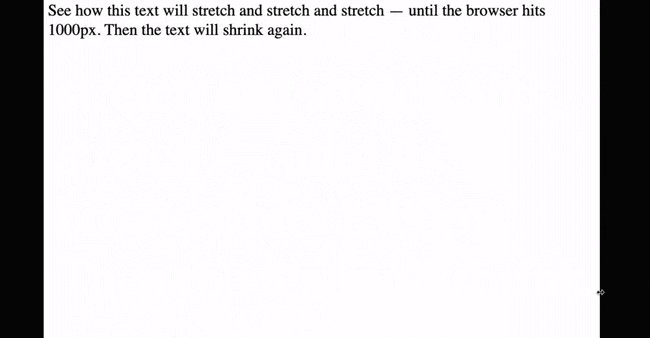
Max Font Size in CSS

Controlling Font Size


Originally published May 28, 2021 7:00:00 AM, updated August 23 2021
Source: https://blog.hubspot.com/website/css-font-size
Posted by: mowrytherabour1970.blogspot.com


0 Response to "How To Change Font Size In C# Console Application"
Post a Comment